개발새발 블로그
git/github 8장 <깃허브 사용해서 사이트 올리기> 본문
- 깃허브 저장소에 웹 사이트 파일을 올려놓고 사용하기 때문에 무료이고, 파일 언제든 수정 가능.
- HTML과 CSS 파일을 준비한다.
(첫 화면은 반드시 index.html)
예제 파일을 사용해서 실습해볼 예정이다.
책에서 제공해주신 github 예시에서 fork로 작업물을 내 컴퓨터로 가져왔다.
2023.05.13 - [웹 개발] - 웹개발 프로젝트 [EWHADULE] 2차시
웹개발 프로젝트 [EWHADULE] 2차시
편하게 작업하기 위해 팀원분들과 깃허브로 작업하기로 했다. visual studio의 좌측의 3번째 칸에서 깃허브와 연결이 가능하다. vs코드와 깃허브를 연결시킨 뒤에, 이 부분에 깃 주소를 복붙해서 넣
bokiee24.tistory.com
vscode에서 깃허브와 연동해서 pull/push 하는 방법은 위에 포스팅해두었다.
내가 fork한 깃허브 주소를 vscode에 붙여서 지역저장소로 복제했다.

이렇게 복제되어서 연동된 것을 확인할 수 있다.
<원격저장소 페이지로 전환하기>
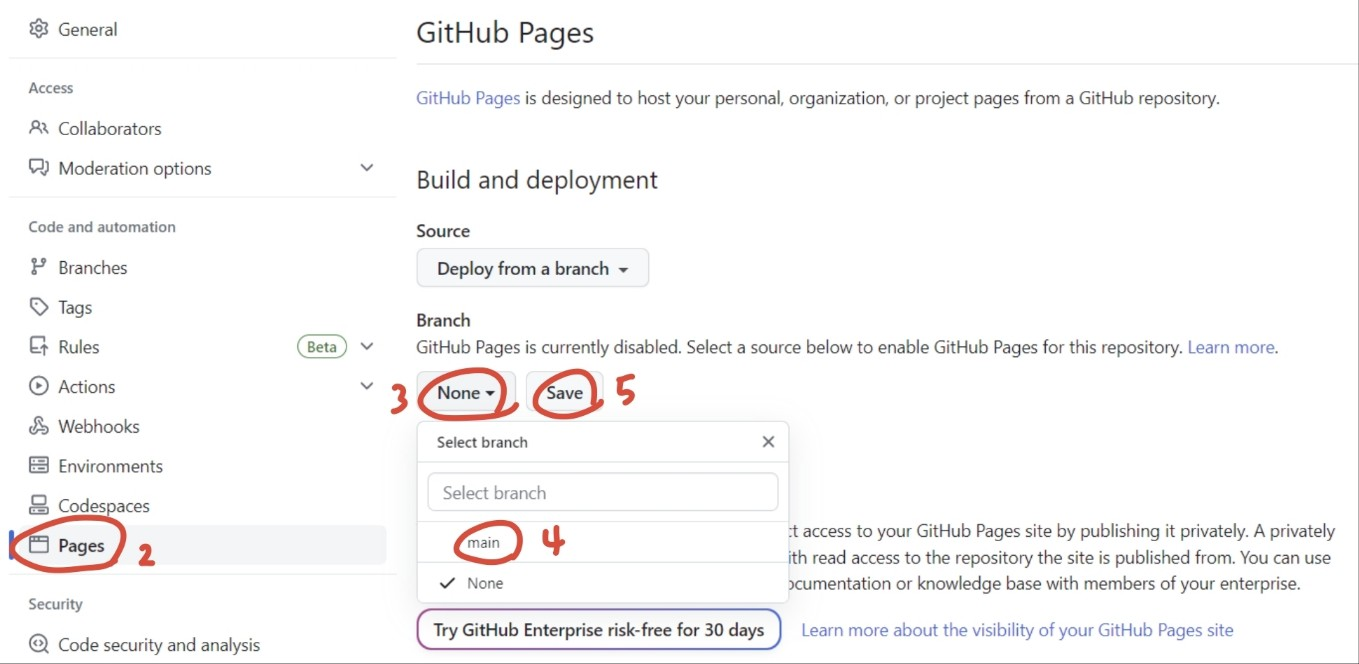
1. 파일이 저장되어있는 저장소에서 settings 를 클릭한다.

2. 좌측의 바에서 pages 를 누른 후에 branch 항목을 만들고자 하는 페이지가 있는 브랜치를 선택 후 save 를 누른다.

3. 원하는 도메인 이름을 입력한 후에 save해주면 된다.
'git' 카테고리의 다른 글
| git/github 9장 <깃허브의 새로운 서비스와 기능> (0) | 2023.05.20 |
|---|---|
| git/github 6장 <깃허브에서 개발자와 소통하기> (0) | 2023.05.06 |
| git/github 5장 <깃허브로 협업하기> (0) | 2023.04.08 |
| git/github 4장 <깃허브로 백업하기> (0) | 2023.04.01 |
| git/github 3장 <깃과 브랜치> (0) | 2023.03.25 |




